Table of contents
- Why Python for Test Automation?
- What is Selenium WebDriver?
- Demonstration: How to automate filling in web forms with Python using Selenium?
- Prerequisites: Setup Process
- Starting: How to open a webpage on Chrome?
- How to automate filling in web forms with Python?
- How to automate filling in web forms with Python on cloud Selenium Grid?
Test automation has become essential in all software development projects due to agile business needs that increasingly require faster development and delivery. Also, automating frontend tests has become commonplace in the daily lives of software quality professionals.
According to Stack Overflow Developer Survey 2021, Python passed SQL and became the third most popular technology, making Python an even more important language for software development and automation testing.
In this Selenium Python tutorial, we are going to learn how to automate filling in web forms with Python, starting from the prerequisites needed to install and configure your environment to running the tests directly on cloud Selenium Grid like LambdaTest.
So, let’s get started!
Why Python for Test Automation?
Python was created to be a simple, open-source with excellent readability and a cross-platform language (it can run on any operating system and device).
When writing this blog, the Python language is in the 3.10 version. Python is a programming language that is constantly being updated and has excellent community support.
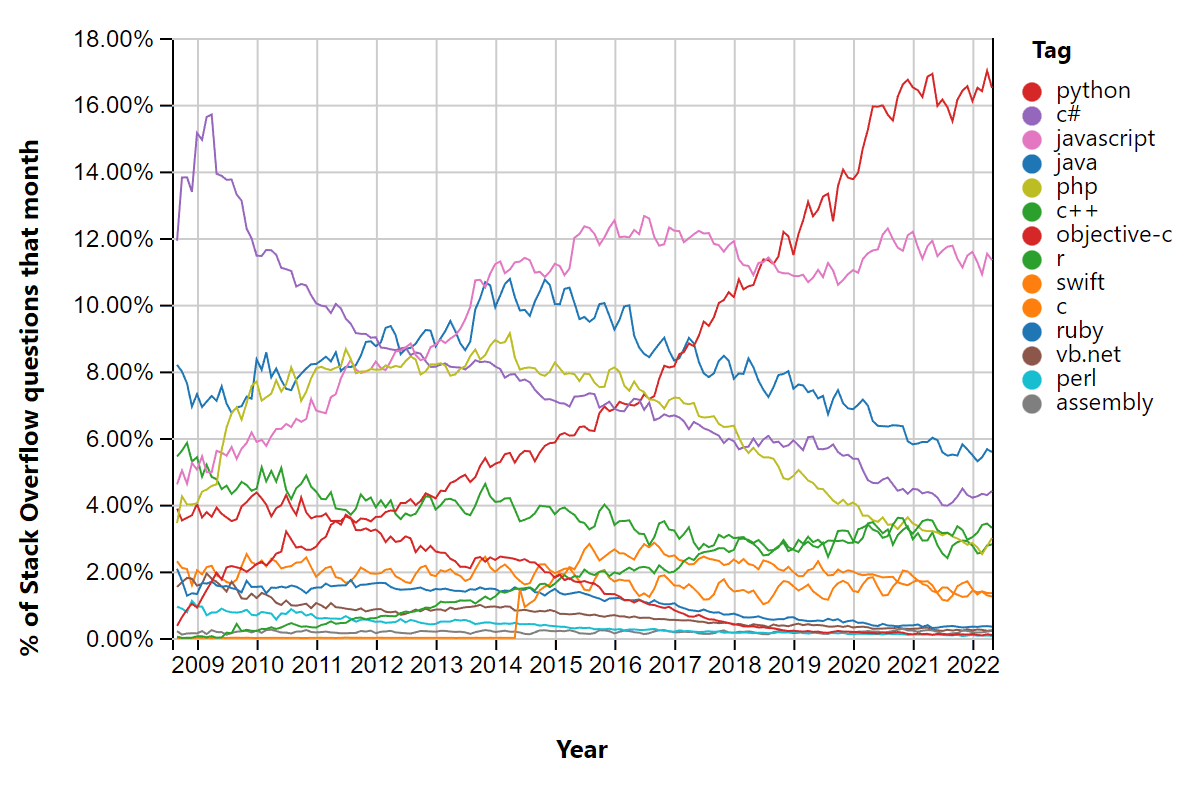
According to Stack Overflow Trends, Python has gained prominence over the years and has become the most popular language, as seen in the chart below.

Using Python in software development and test automation is an excellent choice. Besides the fact that it makes your activities easier given that it is a simple and easy-to-use language, it will also allow you to be in touch with the most popular language in the world nowadays, which gives a lot of prominence to any IT professional.
Python is one of the most used programming languages for test automation, and there are many reasons for it. If you want to know more about it, you can check this blog on why Python is my favorite for test automation.
Python automation testing with Selenium is a killer combination for web automation testing. Selenium is open-source and one of the most popular test automation frameworks that support six popular programming languages, including Python. When writing this blog on how to automate filling in web forms with Python, the latest version of Selenium is Selenium 4.
Let’s deep dive into some of the fundamentals of Selenium before demoing how to automate filling in web forms with Python.

Check this out: XCUITest Tutorial: A Detailed Guide To XCUITest Framework
What is Selenium WebDriver?
For starters, Selenium WebDriver is a set of APIs that allows automatic interaction between your test automation code and the web browser on which automation tests are performed. Selenium allows the automation of browsers by sending commands to it, making it an exciting framework for automating user interface tests.
Selenium WebDriver has always been one of the most used test automation frameworks by the software quality community, mainly because of the wide range of available features and the wide range of programming languages supported (such as Python, JavaScript, Java, C#, PHP, and Ruby).
Selenium is currently on version 4, which improved the Selenium Grid architecture, relative locators, and W3C compliance of Webdriver APIs. If you want to learn more about what is new in Selenium 4, check out this Selenium 4 tutorial.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around automated browser testing, Selenium testing, Cypress E2E testing, CI/CD, and more.
In the next section of this blog, we will learn how to automate filling in web forms with Python using Selenium with an example.
Run your Selenium tests in Python across 3000+ browsers and OS. Try LambdaTest Now!
Check this out: Test On iPhone tester - Run live-interactive or automated testing to ensure a seamless user experience across all Apple devices, iOS simulators and browsers.
Demonstration: How to automate filling in web forms with Python using Selenium?
The primary purpose of this blog is to show you how to automate filling in web forms with Python using Selenium. We are going to do this by executing the following test scenario.
Test Scenario
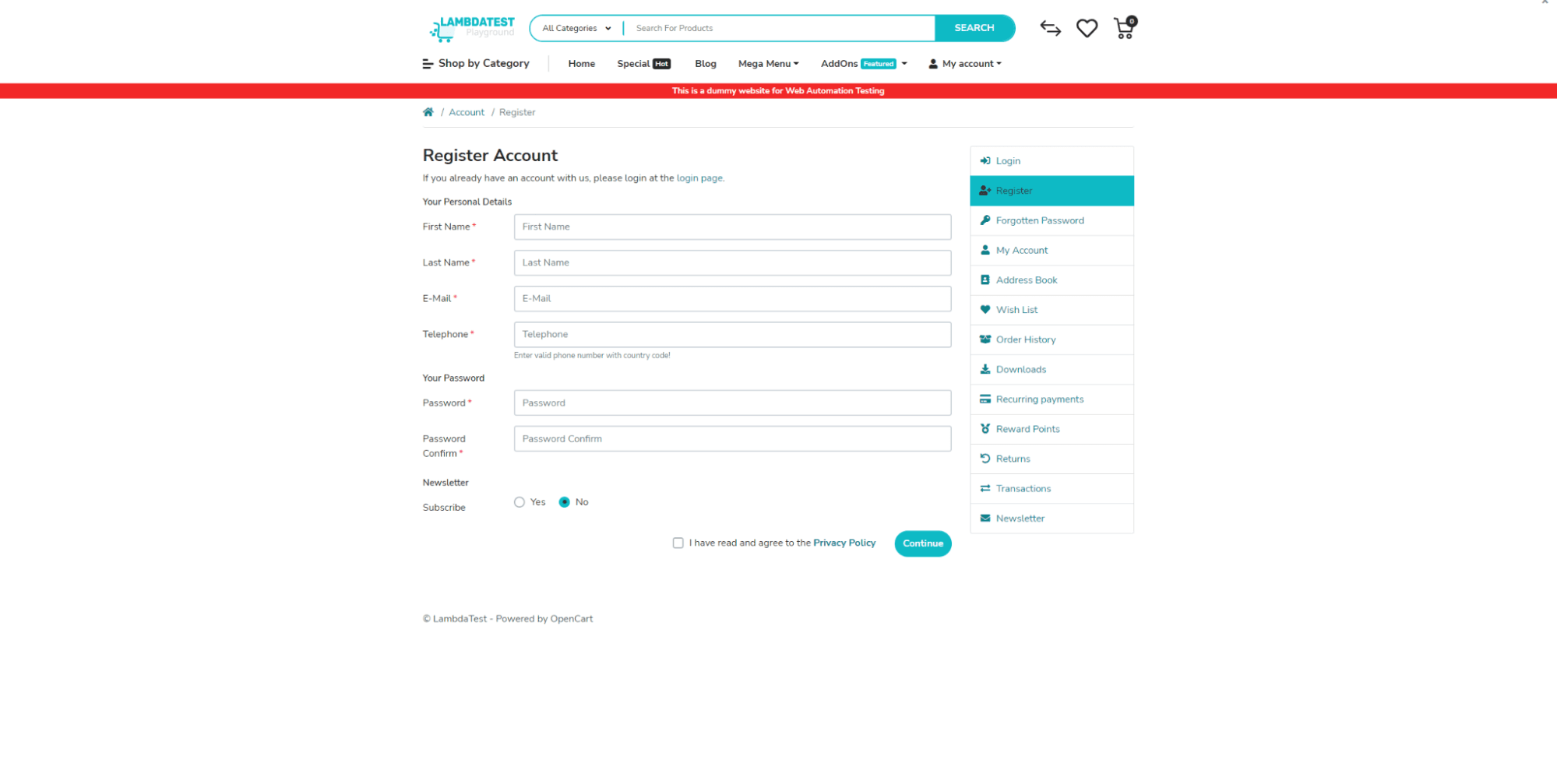
Open the Register Account form in the LambdaTest e-commerce playground.
Fill in the personal details.
Fill in the password.
Subscribe to the newsletter.
Accept the terms and conditions.
Click the Continue button.
Check that a success message is shown to the user.
You can have a quick view of the form where we will automate some actions in the picture below.

Check this out: Usability Testing: A Comprehensive Guide With Examples And Best Practices
Prerequisites: Setup Process
To start our coding, we need to proceed with the following steps to set up Python, Selenium, Visual Studio Code, and ChromeDriver.
Step 1: Download and Install Python
First, you must download and install Python according to your operating system.
Step 2: Install Selenium WebDriver
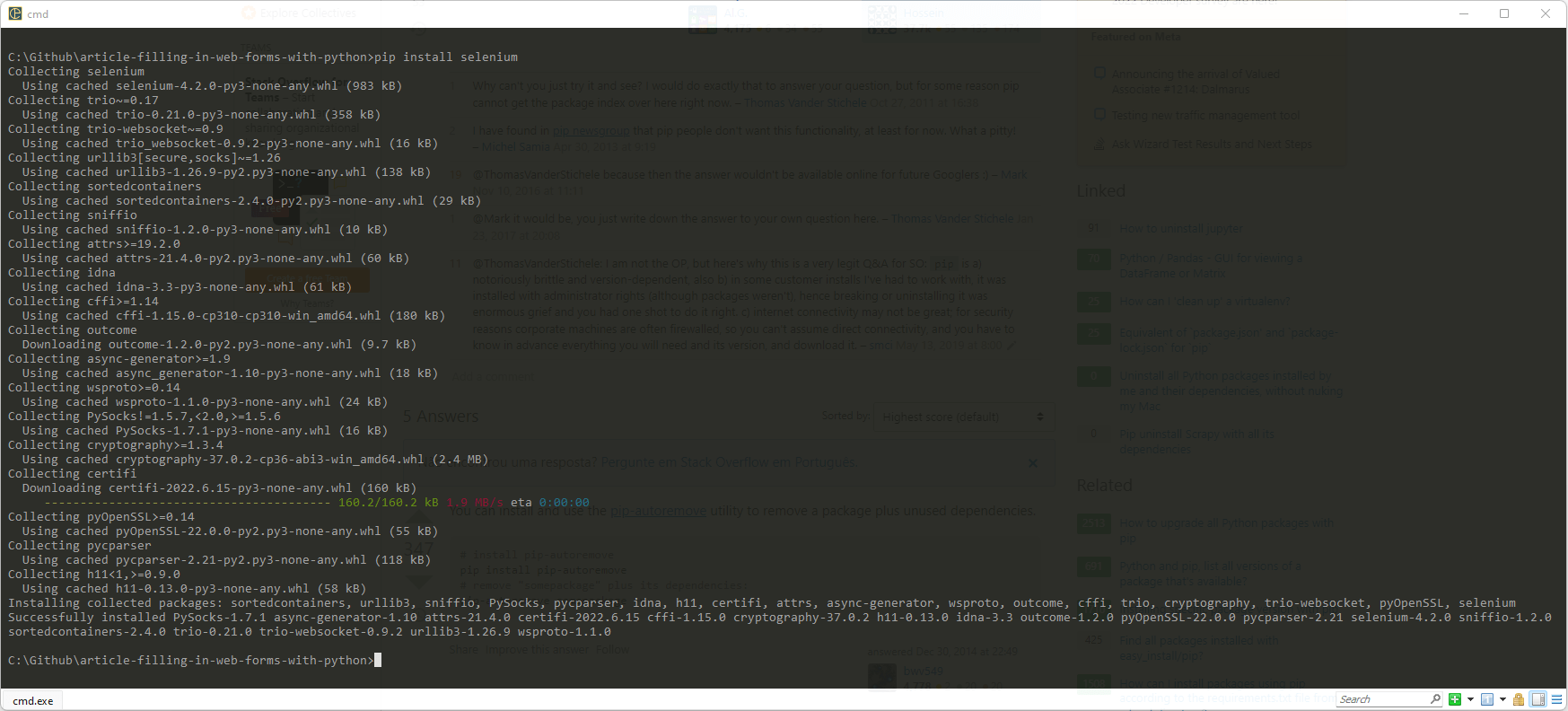
Selenium WebDriver can be installed simply using the pip install manager. PIP is a package management system used to install/manage packages and libraries written in Python.
pip install selenium

Step 3: Download and Install Visual Studio Code
Visual Studio Code (VSC) is one of the most used coding IDEs. For our coding demonstration, we are going to use Visual Studio Code. You are free to use your preferable IDE; everything that we will show in this blog on how to automate filling in web forms with Python will work in any IDE. Choose yours!
Step 4. Install WebDriver Manager for the Python library
Finally, you will need to install the driver that Selenium will use to interact with your browser. For example, ChromeDriver is used by Selenium WebDriver to control the Chrome browser.
In this blog, we will use the WebDriver Manager for Python, a library that simplifies the management of drivers for different browsers. Using the WebDriver Manager, we could automate tests for Chrome, Firefox, Internet Explorer, Opera, Brave, and Edge.
One significant benefit of using WebDriver Manager instead of directly using the specific browser driver is that we could deal better with browser versions. WebDriver Manager analyzes your browser version (always being automatically updated and not under your control) and uses the corresponding browser driver effortlessly and transparently.
WebDriver Manager for Python can also be installed simply using the pip install command.
pip install webdriver-manager

Check this out: Automated Functional Testing- What it is & How it Helps?
Starting: How to open a webpage on Chrome?
According to our test scenario, the first thing we need to do is “Open the Register Account form in the LambdaTest Playground website”.
First, you need to import the Selenium WebDriver and WebDriver Manager modules that are needed for Selenium WebDriver to use ChromeDriver to interact with the browser.
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
Then, you have to instantiate the driver in a variable called “browser”. In this case, we are instantiating the ChromeDriver, given that we will use it in the Chrome browser. Using WebDriver Manager for Python, you just need to use the below code.
browser = webdriver.Chrome(service=Service(ChromeDriverManager().install()))
Finally, you need to use the browser instance to access the desired webpage, using the function “get” and informing the URL of the website that should be opened.
browser.get(“https://ecommerce-playground.lambdatest.io/index.php?route=account/register")
Extra Tip 1: If you want to have a better view, you can maximize your browser window using the below code right after the driver instantiation.
browser.maximize_window()
Extra Tip 2: You should use the below code to close the browser window when finishing your test. This code must be the last line of your script.
browser.quit()
For more tips, refer to our blog on 16 Selenium Best Practices for Efficient Test Automation to efficiently use Selenium WebDriver.
Check this out: Most Comprehensive Selenium IDE Tutorial
How to automate filling in web forms with Python?
Continuing in our test scenario steps, we need to fill in the personal details composed of first name, last name, e-mail, and telephone.
To interact with form fields and buttons, we need to:
Locate the element in the page using the find element method in Selenium.
Do an action with the located element.
To locate the element, we need to find a way to locate this element inside the page html code.
The easiest way to locate an element is to use the ID locator. However, not all elements have an ID. Also, you are free to use any other Selenium locators of your choice. We will see a different locator (XPath locator) usage when using the radio button, the checkbox, and the button in this form.
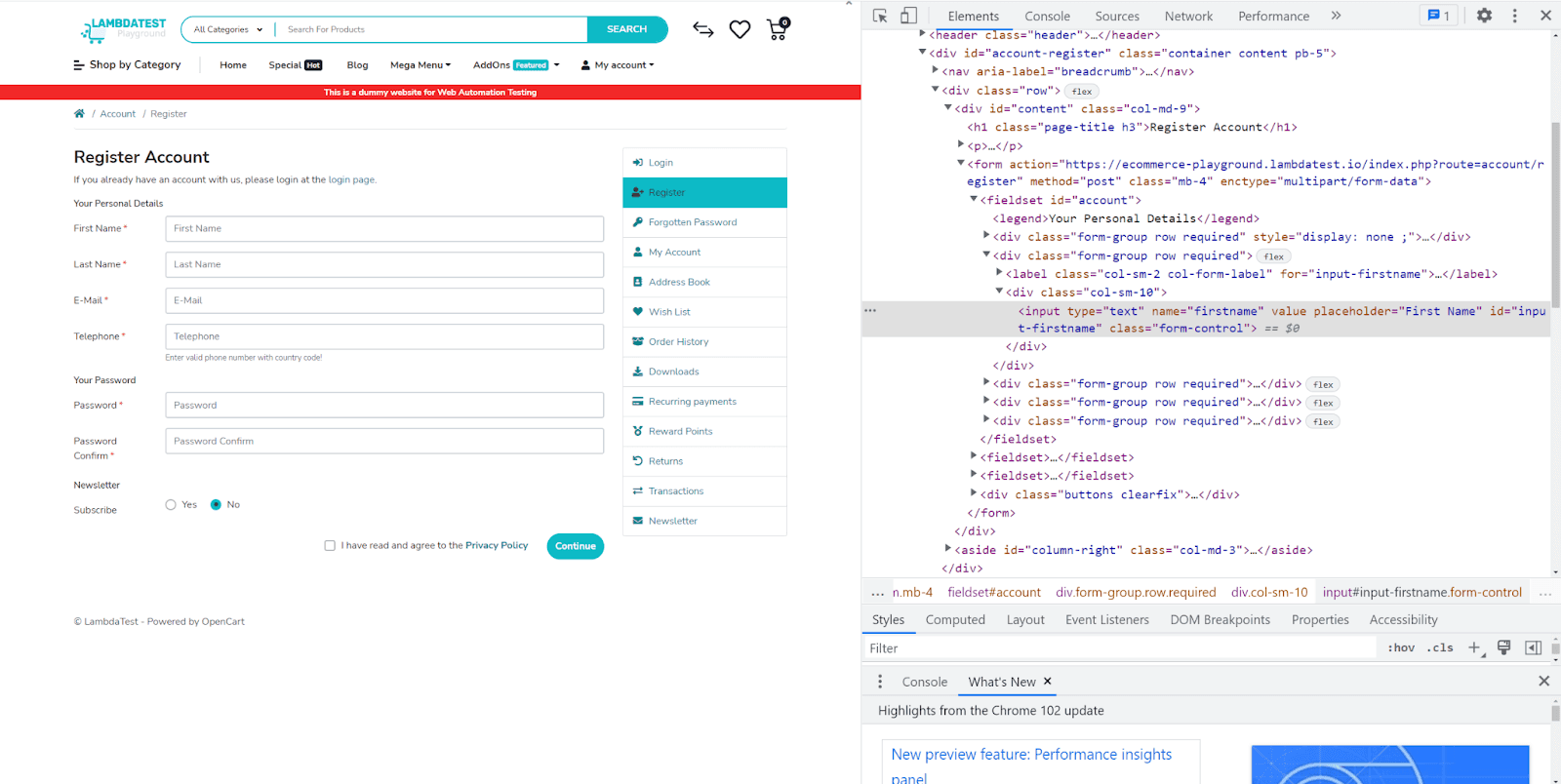
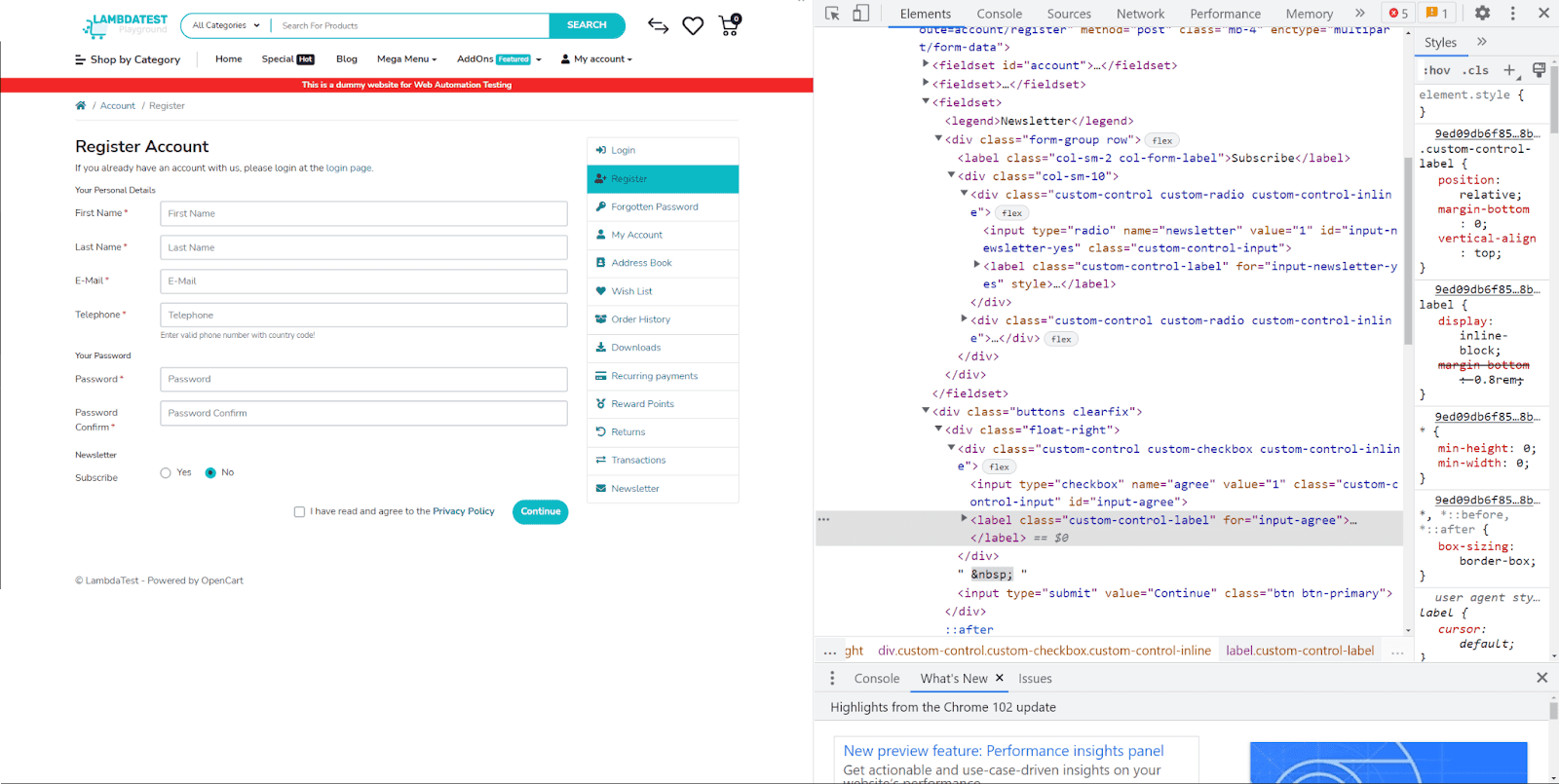
Let’s start taking a look at the First Name field. In the Chrome browser, you can right-click the First Name field and click on the Inspect option.

The element is highlighted in the image, and we can see the element’s properties below.
<input type=”text” name=”firstname” value=”” placeholder=”First Name” id=”input-firstname” class=”form-control”>
For the First Name field, we can see that there is an ID “input-firstname”. So, we can use it to locate this element.
Before it, we need to import another Selenium function to allow us to locate elements. It is the By function. The code is shown below, and you can put it right after the other imports we did initially.
from selenium.webdriver.common.by import By
We should create a first_name variable to store this element. We use the browser instance to call the find_element method.
The method’s first parameter is the way that the element will be located, in this case, using the ID. So, we use the By function followed by the value ID. However, different types of locators can be used. You can check our Selenium Locators Tutorial to learn more about each type.
In complementing the find_element method needs, we must inform the value of the ID we are looking for. In this case, the ID is “input-firstname”.
The code should be as below.
first_name = browser.find_element(By.ID, “input-firstname”)
Then, after locating the element, we need to interact with it. In this First Name field, we need to fill in with the user’s first name, so our action will be typing inside the field.
In order to do this, we need to use the function “send_keys” and inform what we want to type. In this case, we want to tipe “FirstName”.
The code should be as below.
first_name.send_keys(“FirstName”)
In the same way, let’s take a look at the Last Name, E-mail, and Telephone elements.

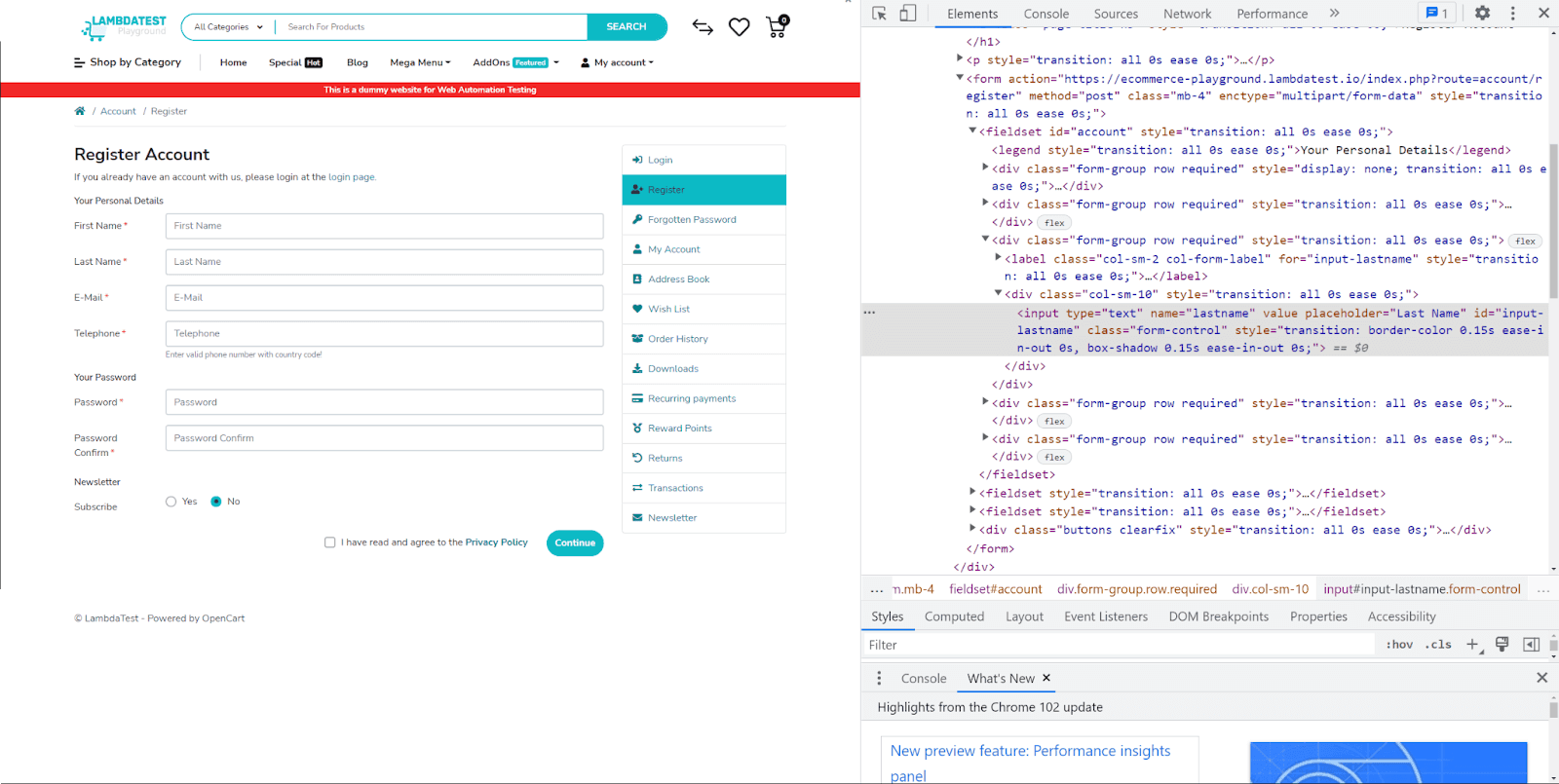
Last name element properties are highlighted in the image and are shown below.
<input type=”text” name=”lastname” value=”” placeholder=”Last Name” id=”input-lastname” class=”form-control” style=”transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;”>

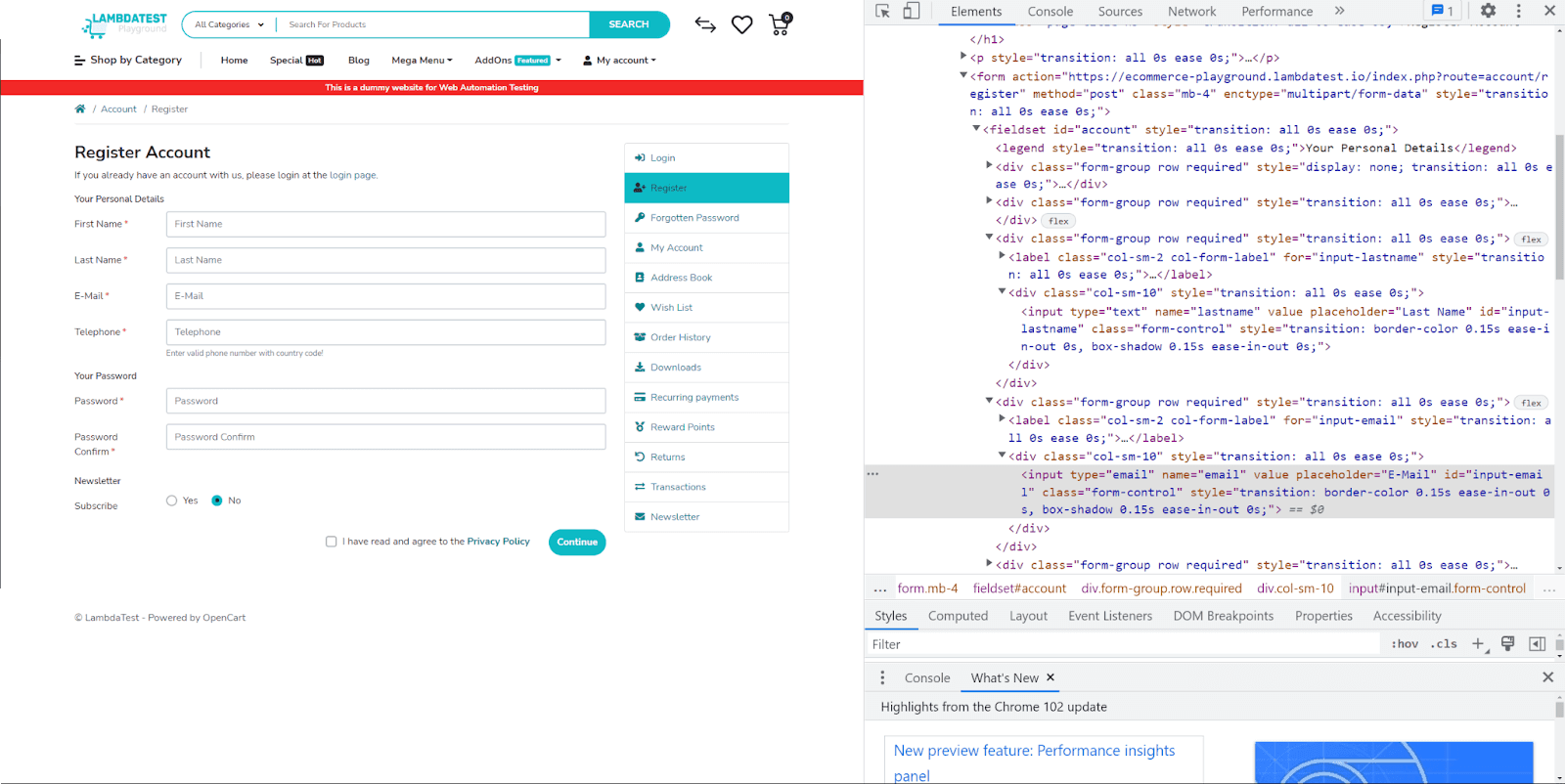
E-mail element properties are highlighted in the image and are shown below.
<input type=”email” name=”email” value=”” placeholder=”E-Mail” id=”input-email” class=”form-control” style=”transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;”>

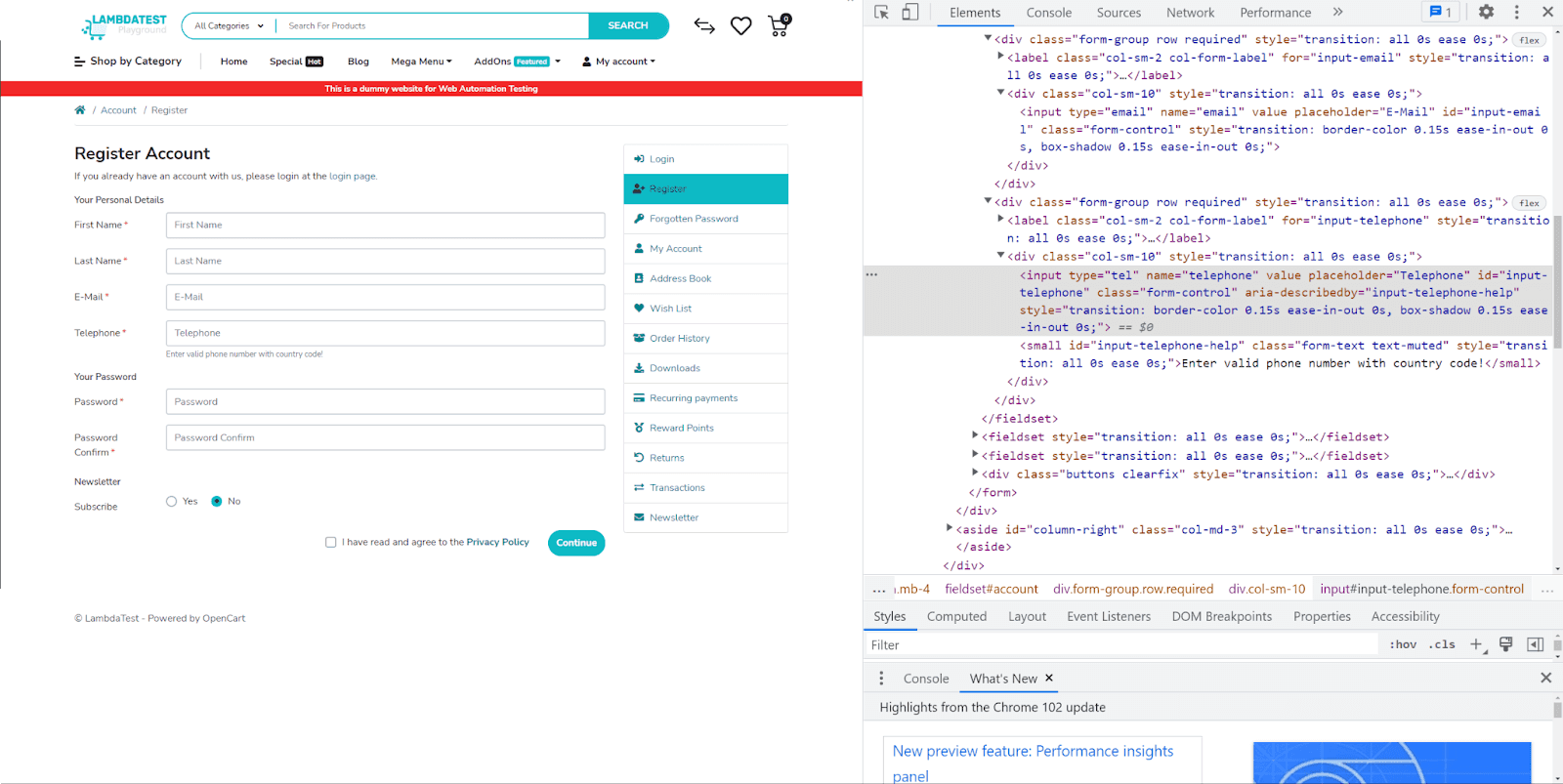
Telephone element properties are highlighted in the image and are shown below.
<input type=”tel” name=”telephone” value=”” placeholder=”Telephone” id=”input-telephone” class=”form-control” aria-describedby=”input-telephone-help” style=”transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;”>
For these three elements, we can also locate the element using its ID. We can proceed using the same logic as before for the three fields.
Create a variable to store each element.
last_name = browser.find_element(By.ID, "input-lastname")
telephone = browser.find_element(By.ID, "input-telephone")
email = browser.find_element(By.ID, "input-email")
Use the send_keys method in Selenium followed by the text you want to type in each field.
last_name.send_keys("LastName")
email.send_keys("your-email@example.com")
telephone.send_keys("+351999888777")
In the next step, we need to fill in the password and confirm it. Let’s take a look again at each element.

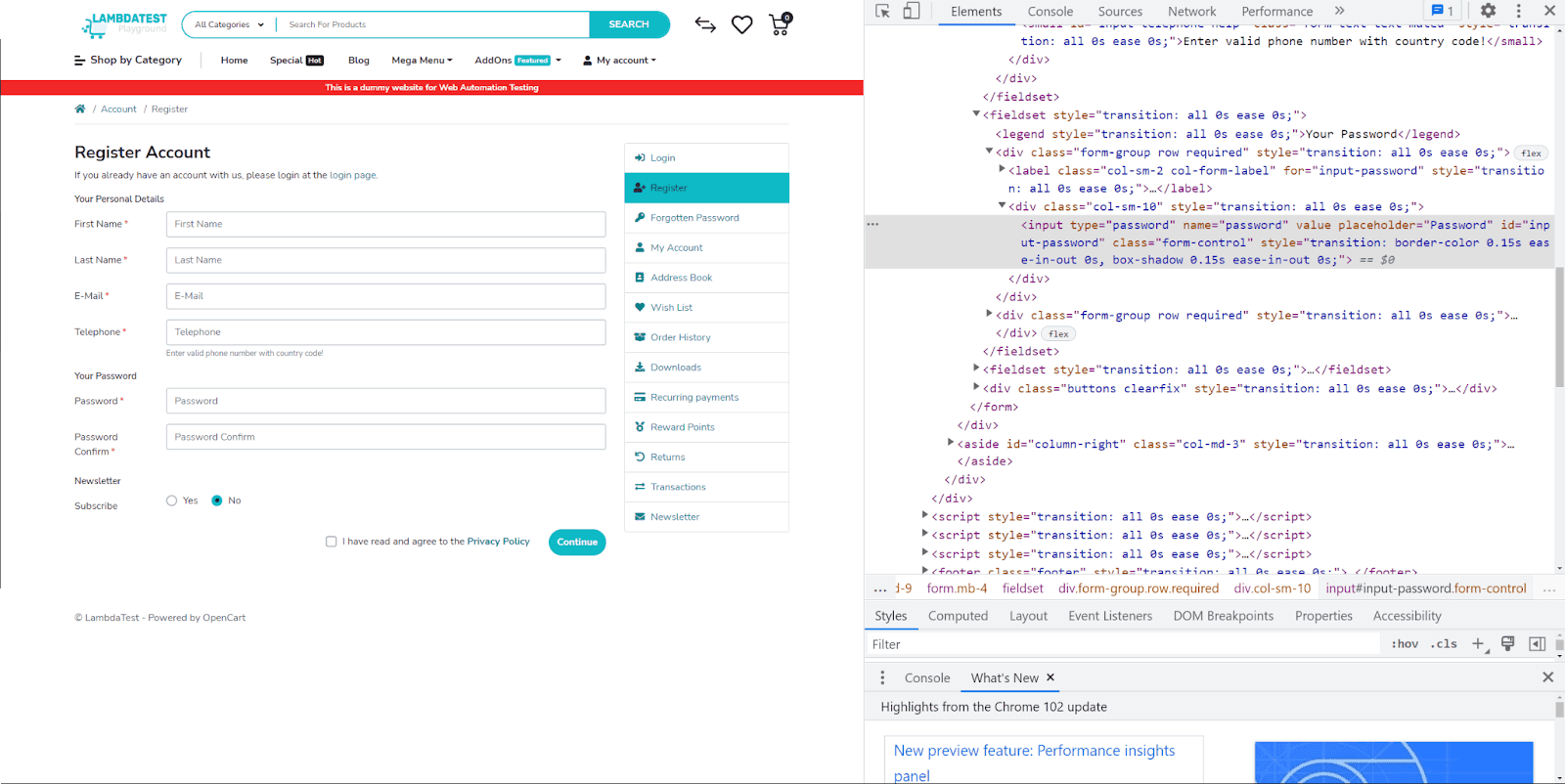
Password element properties are highlighted in the image and are shown below.
<input type=”password” name=”password” value=”” placeholder=”Password” id=”input-password” class=”form-control” style=”transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;”>

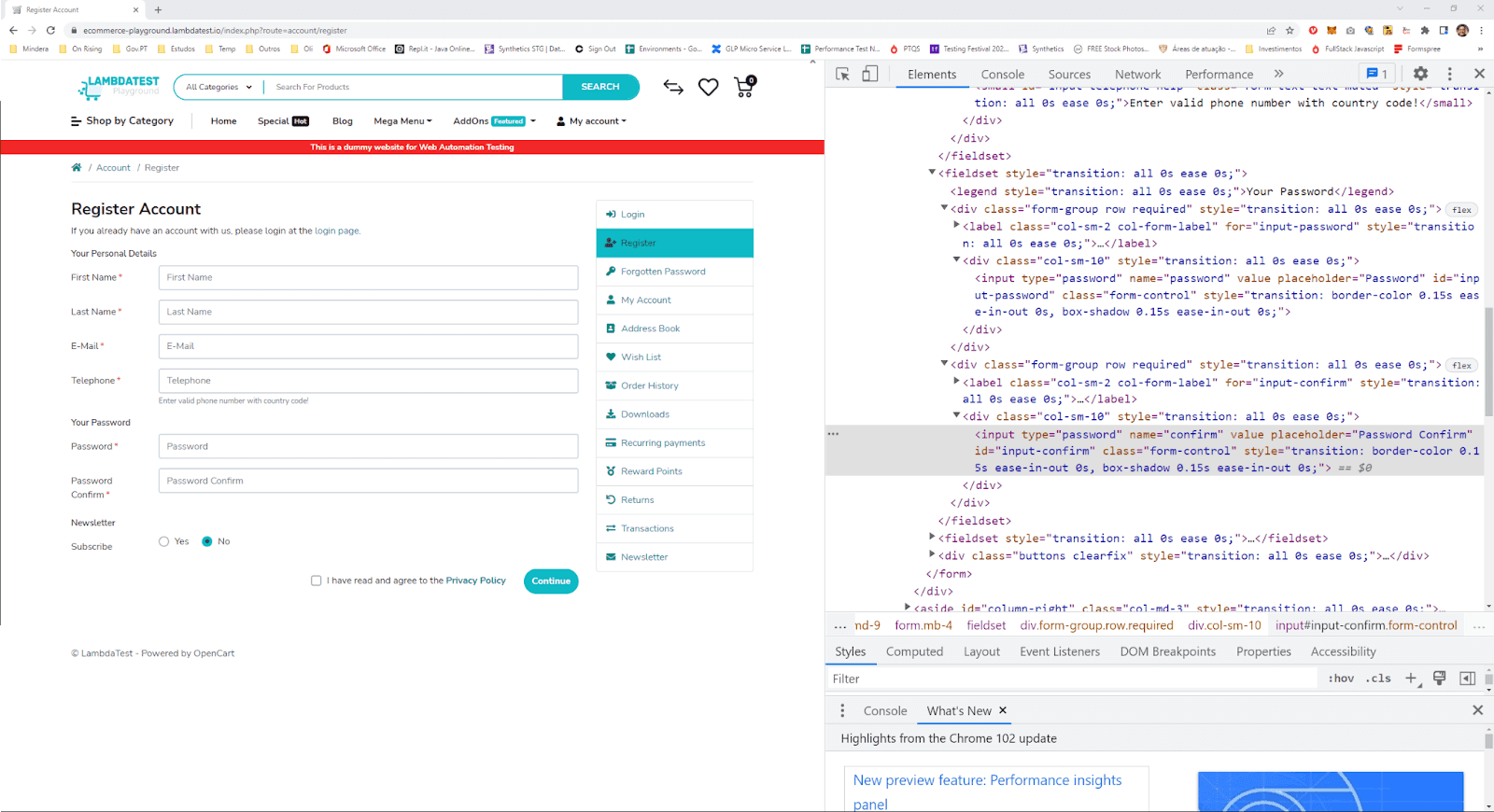
Confirm password element properties are highlighted in the image and are shown below.
<input type=”password” name=”confirm” value=”” placeholder=”Password Confirm” id=”input-confirm” class=”form-control” style=”transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;”>
Again, for these two elements, we can locate the element using the ID. We can proceed creating a variable to store each element, and using the send_keys method followed by the text you want to type in.
password = browser.find_element(By.ID, "input-password")
password_confirm = browser.find_element(By.ID, "input-confirm")
password.send_keys("123456")
password_confirm.send_keys("123456")
Then, we need to subscribe to the newsletter. We just need to click on the Yes option of the radio button.
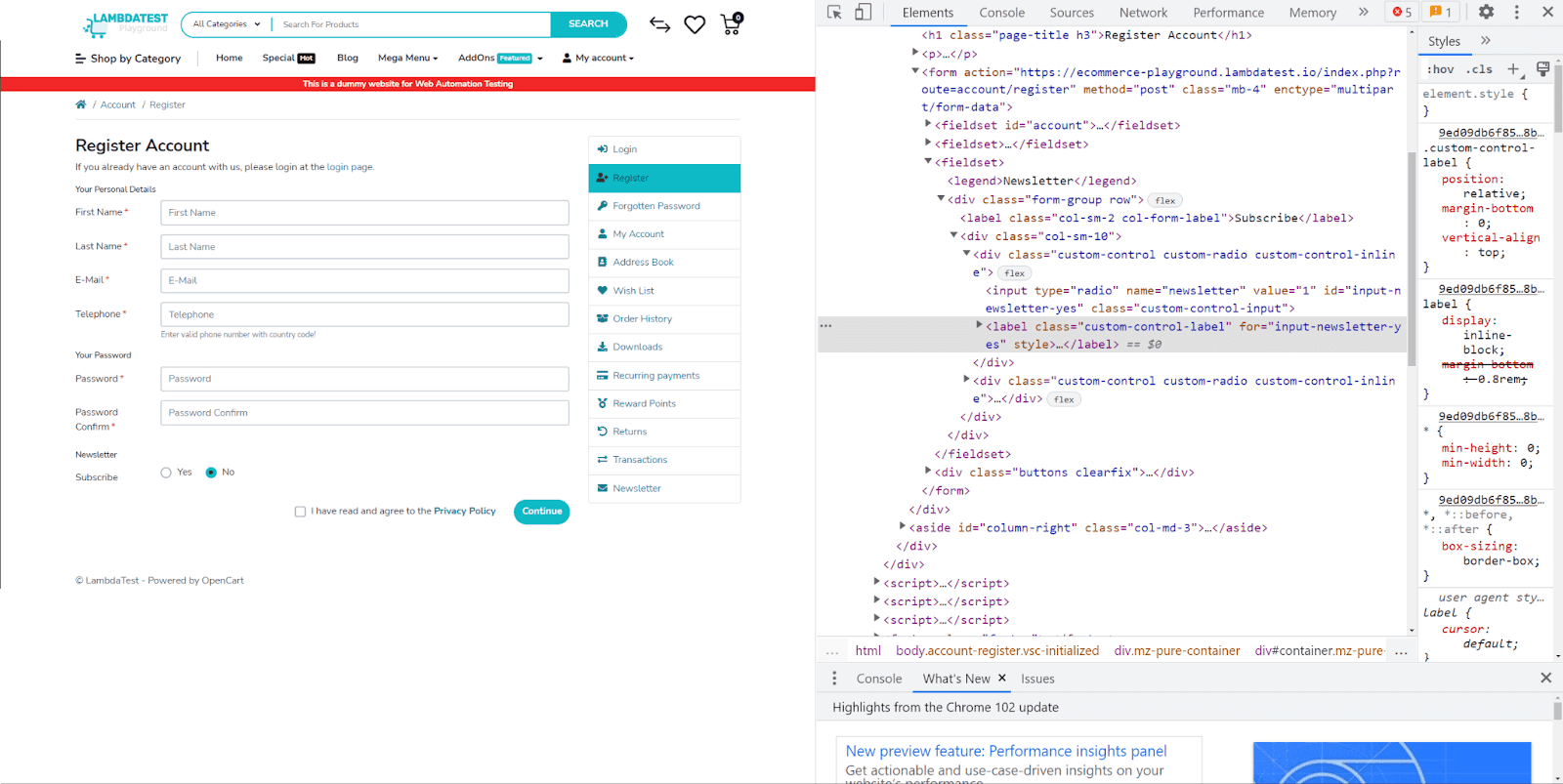
Let’s take a look in the newsletter Yes option element. Right-click on “Yes” and click in inspect.

Element properties are highlighted in the image and are shown below.
<label class=”custom-control-label” for=”input-newsletter-yes” style=””>Yes</label>
It is possible to see that we do not have an ID, so we need to use other types of locators.
Here we are going to use the XPath locator. XPath is also known as XML Path, which helps you navigate the HTML structure of a webpage and is one of the most commonly used locators for Selenium WebDriver.
For more information about using XPath, you can check our XPath Locators Cheat Sheet.
To locate the newsletter Yes option, we will also use the find_element method of Selenium WebDriver. The first parameter of this method will be By.XPATH, which says that we are now using the XPath to locate the element, and as the second parameter, the XPath value that we are going to locate, that in this case will be:
//label[@for=’input-newsletter-yes’]
This means that we are looking for an element in the page, that is a “label” that has an attribute called “for” with the value “input-newsletter-yes”.
The code to store the element in a variable will look as below.
newsletter = browser.find_element(By.XPATH, value=”//label[@for=’input-newsletter-yes’]”)
To click in the Yes option, we should use the action “click” in the element.
newsletter.click()
We now need to accept the terms and conditions by clicking on the checkbox.
Again, let’s take a look at the element properties.

Element properties are highlighted in the image and are shown below.
<label class="custom-control-label" for="input-agree">I have read and agree to the <a href="https://ecommerce-playground.lambdatest.io/index.php?route=information/information/agree&information_id=3" class="agree"><b>Privacy Policy</b></a></label>
Without id property, we can again use XPath to locate the checkbox element and the action “click” to accept the terms and conditions. The code is shown below.
terms = browser.find_element(By.XPATH, value="//label[@for='input-agree']")
terms.click()
Finally, we can click on the Continue button.
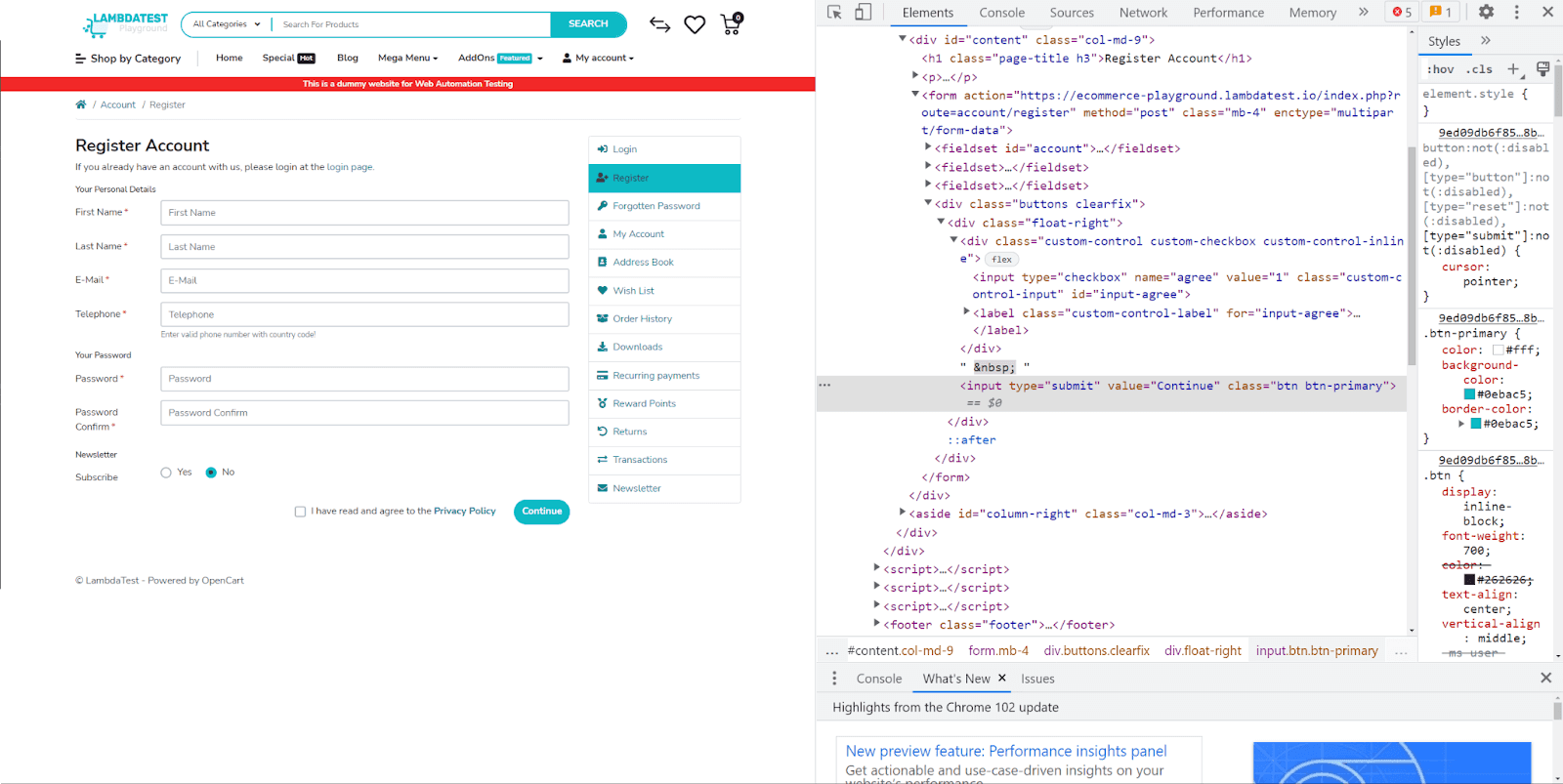
In the same way, let’s look at page structure to find the element properties.

Element properties are highlighted in the image and are shown below.
<input type=”submit” value=”Continue” class=”btn btn-primary”>
We are again using XPath in Selenium to locate the “Continue” button, but instead of using the “for” attribute, it is not present in the button element, we are going to use the “value” attribute that has the value “Continue”. Then, we could use the “click” action again.
The code is shown below.
continue_button = browser.find_element(By.XPATH, value="//input[@value='Continue']")
continue_button.click()
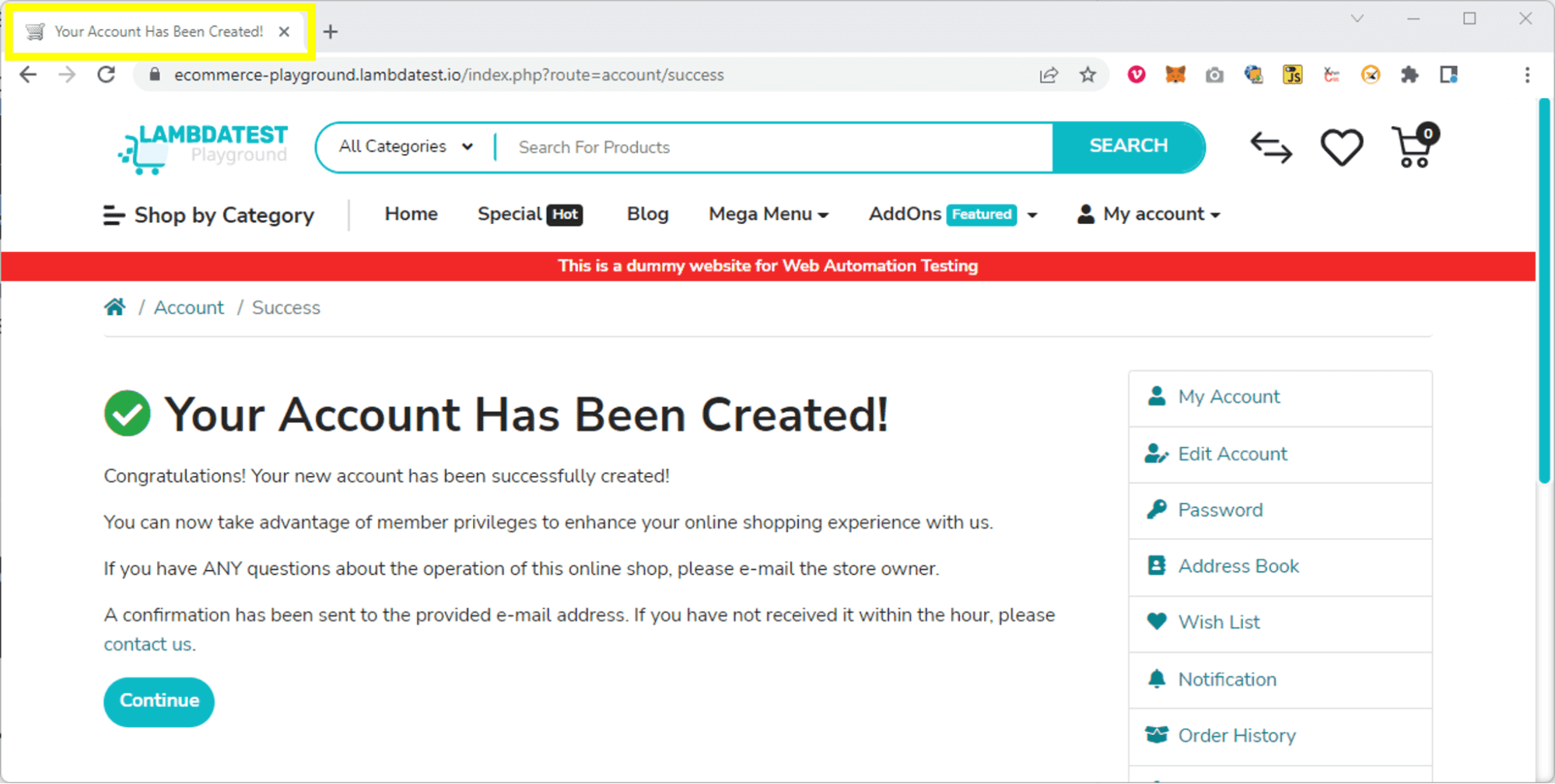
To check if the register was correctly done, we need to check that a success message is shown to the user. We are going to check the browser title that is shown below, highlighted in yellow.

We have the “assert” keyword that compares two values. The first value will be the browser title value. We can get the browser title value using the property title of the browser instance. The second value will be the expected value, which should be “Your Account Has Been Created!”.
The code should look like the below.
assert browser.title == “Your Account Has Been Created!”
If you are a novice or a dedicated Python programmer who is looking to ignite the spark in your career and make a mark, you can take your career to the next level with the Selenium Python 101 certification from LambdaTest.

Here’s a short glimpse of the Selenium Python 101 certification from LambdaTest:
How to automate filling in web forms with Python on cloud Selenium Grid?
If you followed all the above steps, you should have a code to fill in the form we need. The next step that we are going to present in this section is how you can run this test on a cloud Selenium Grid like LambdaTest.
LambdaTest is a continuous quality testing cloud platform that helps developers and testers ship code faster. Cloud-based cross browser testing platforms like LambdaTest provides an online browser farm of 3000+ browsers and operating systems to perform Selenium Python testing at scale.

The first step is to create a LambdaTest account.
The second step is removing or commenting on the code line configuring the WebDriver Manager.
browser = webdriver.Chrome(service=Service(ChromeDriverManager().install()))
The main difference between running the tests locally or on LambdaTest is to use the capabilities to configure the environment where the test will run.
In this blog on how to automate filling in web forms with Python using Selenium, we are going to run the tests with the following characteristics:
Selenium 4
OS: Windows 11
Browser: Chrome
Browser Version: 103.0
Resolution: 1024 x 768
3- You can get the capabilities code automatically generated for you in the LambdaTest Capabilities Generator.
The generated code for our environment is presented below.
capabilities = {
'LT:Options' : {
"user" : "Your LambdaTest Username",
"accessKey" : "Your LambdaTest Access Key",
"build" : "your build name",
"name" : "your test name",
"platformName" : "Windows 11",
},
"browserName" : "Chrome",
"browserVersion" : "103.0",
}
You have to put this code just after the imports and fill in the variables with the proper information.
Then you should configure these three variables.
username = "Your LambdaTest Username"
accessToken = "Your LambdaTest Access Token"
gridUrl = "hub.lambdatest.com/wd/hub"
4- You can get the “Username” and “Access Token” from your LambdaTest Profile Section.
5- Finally, you have to set the URL where the test will run, with a default format, and the code that will instantiate the driver in a variable called “browser”.
url = "https://"+username+":"+accessToken+"@"+gridUrl
browser = webdriver.Remote(
command_executor=url,
desired_capabilities=capabilities
)
All the code that we built before remains the same.
6- You can run your test in LambdaTest by just typing the below command:
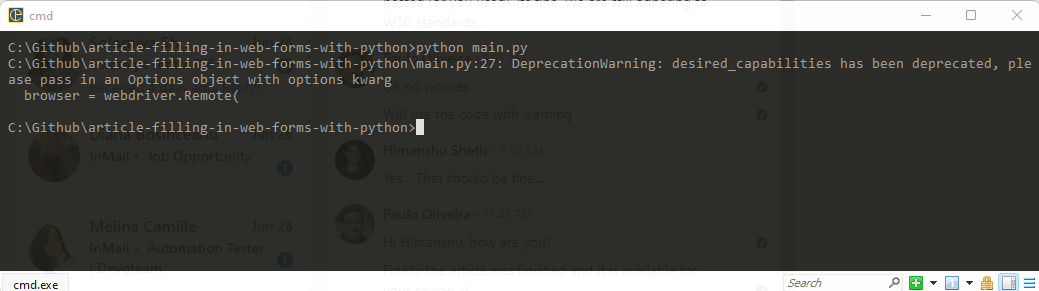
python main.py

Attention Point 1: main.py is the name of our file. You can adjust with the filename that you created.
Attention Point 2: As you could see in the console, desired_capabilities has been deprecated for Selenium 4, but it is just a warning, it continues working fine.
For your reference, the complete code is available below.
import random
from selenium.webdriver.common.by import By
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
#lambdatest setup and opening the desired website
username = "Your LambdaTest Username"
accessToken = "Your LambdaTest Access Key"
gridUrl = "hub.lambdatest.com/wd/hub"
capabilities = {
'LT:Options' : {
"user" : "Your LambdaTest Username",
"accessKey" : "Your LambdaTest Access Key",
"build" : "your build name",
"name" : "your test name",
"platformName" : "Windows 11",
},
"browserName" : "Chrome",
"browserVersion" : "103.0",
}
url = "https://"+username+":"+accessToken+"@"+gridUrl
browser = webdriver.Remote(
command_executor=url,
desired_capabilities=capabilities
)
browser.maximize_window()
browser.get("https://ecommerce-playground.lambdatest.io/index.php?route=account/register")
#filling in the form
first_name = browser.find_element(By.ID, "input-firstname")
first_name.send_keys("FirstName")
last_name = browser.find_element(By.ID, "input-lastname")
last_name.send_keys("LastName")
random_email = str(random.randint(0,99999)) + "@example.com"
email = browser.find_element(By.ID, "input-email")
email.send_keys("your-email4@example.com")
telephone = browser.find_element(By.ID, "input-telephone")
telephone.send_keys("+351999888777")
password = browser.find_element(By.ID, "input-password")
password.send_keys("123456")
password_confirm = browser.find_element(By.ID, "input-confirm")
password_confirm.send_keys("123456")
newsletter = browser.find_element(By.XPATH, value="//label[@for='input-newsletter-yes']")
newsletter.click()
terms = browser.find_element(By.XPATH, value="//label[@for='input-agree']")
terms.click()
continue_button = browser.find_element(By.XPATH, value="//input[@value='Continue']")
continue_button.click()
#asserting that the browser title is correct
assert browser.title == "Your Account Has Been Created!"
#closing the browser
browser.quit()
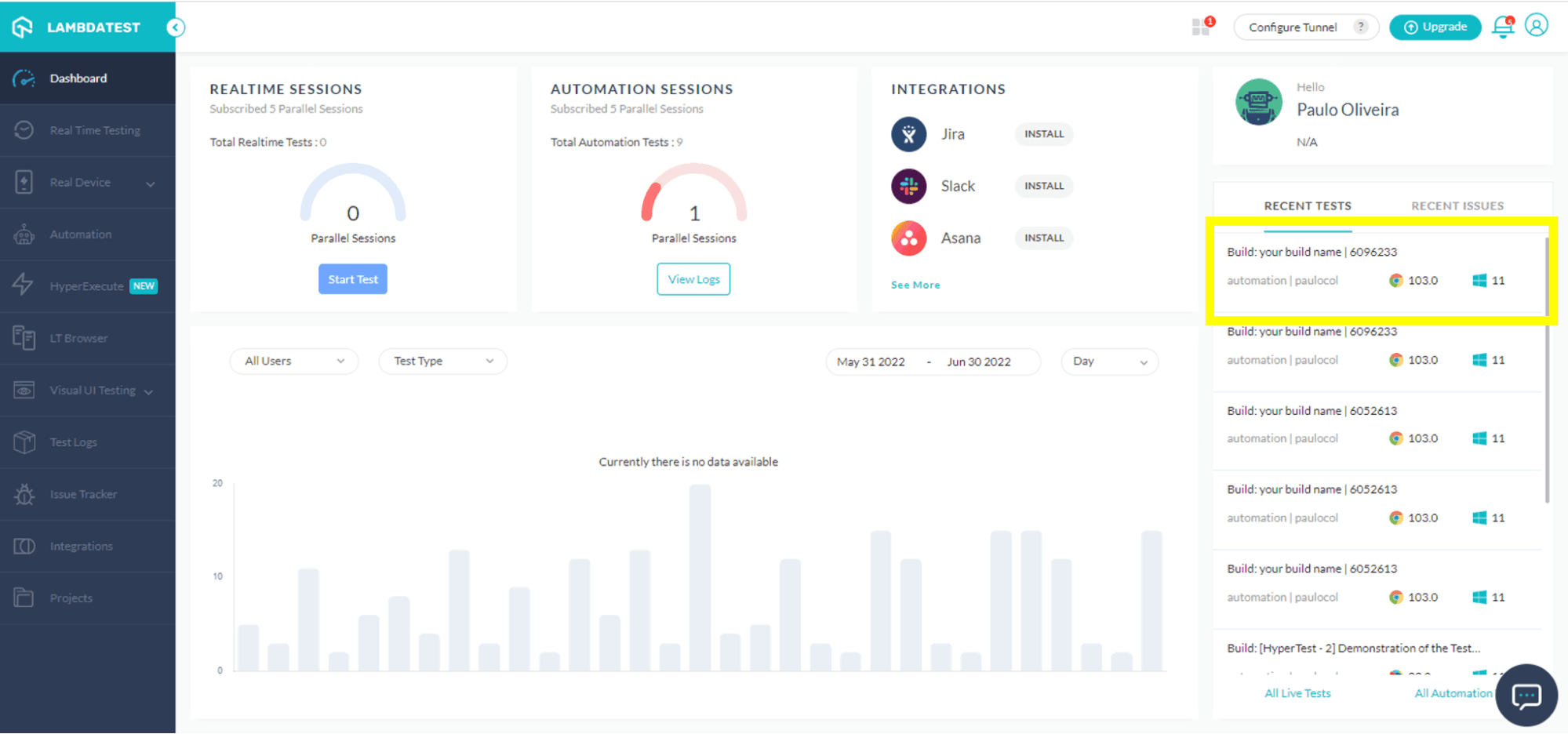
In the LambdaTest Dashboard, you can see the last execution, as shown below.

Then, clicking on the last execution, you are redirected to the complete test details information, where you can see all the detailed information about the execution, as you can see below.

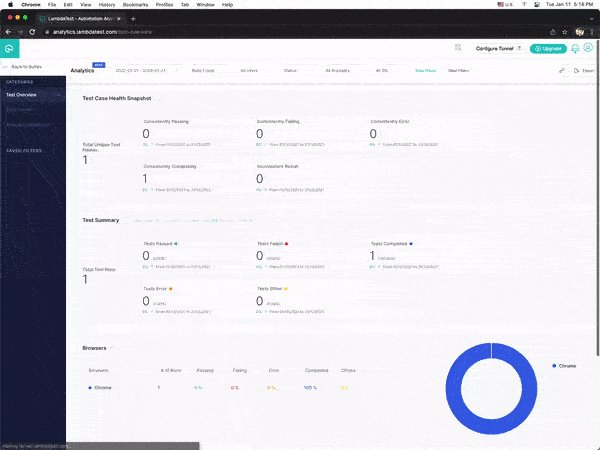
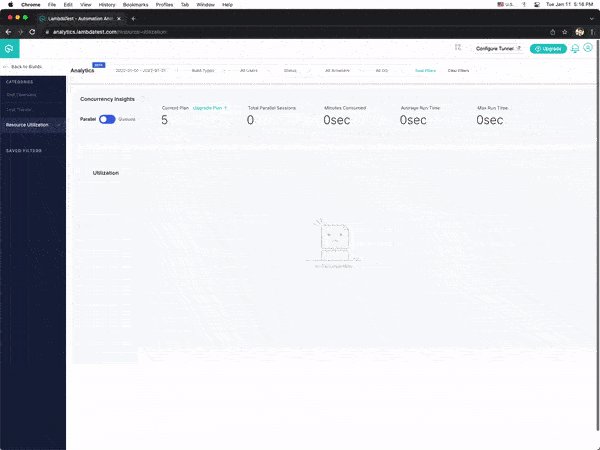
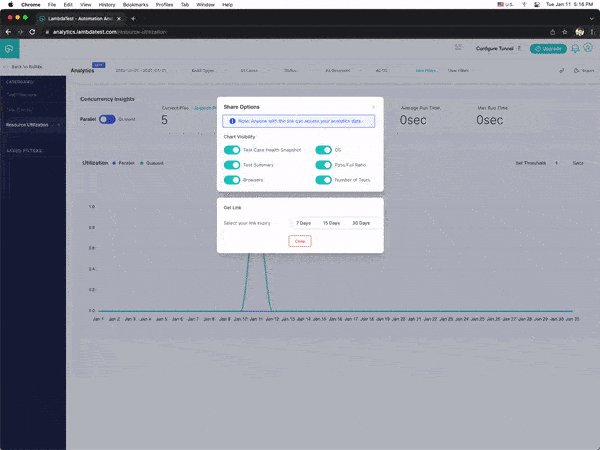
To see a complete test summary, you can access the LambdaTest Analytics Dashboard. It presents a summary of all test results and shows both their overall status and the trend for each individual test result.

Through the LambdaTest Analytics Dashboard, you’ll be able to analyze each test case, recognizing the top-performing test scripts. You can also evaluate your test performance over time by looking at reports regarding passing and failing tests, from which you can measure the overall effectiveness of your test automation efforts.

Check this out: Run Automated Puppeteer Testing Online: Deploy a quality build faster by running automated checks across over 3000+ browsers and OS combinations with the LambdaTest cloud.
Conclusion: In this blog, you could learn about how to automate filling in web forms with Python.
It was presented why using Python for test automation and what is Selenium WebDriver. Using a demonstration scenario, we presented the setup process you should follow to configure all the required environments.
You could learn the most basic thing in Python web automation: how to open a webpage in Chrome. Then, it was shown how to automate filling in web forms with Python involving different fields and use different locator types. Finally, it was presented on how to run automation tests on a cloud Selenium Grid using the LambdaTest platform.
